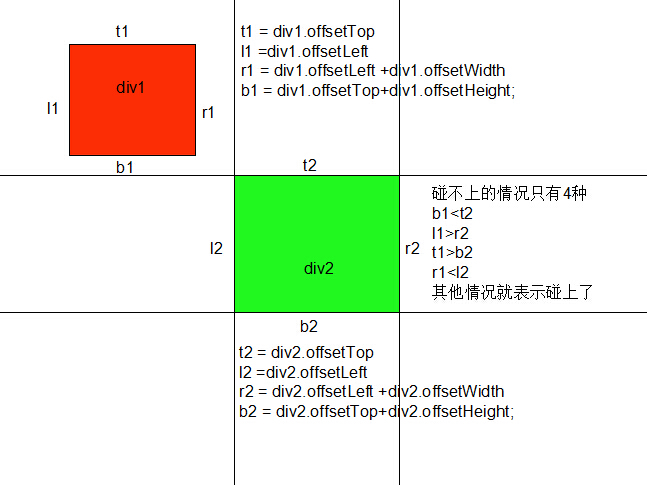
先看分析图:
当div1在div2的上边线(t2)以上的区域活动时,始终碰不上
当div1在div2的右边线(r2)以右的区域活动时,始终碰不上
当div1在div2的下边线(b2)以下的区域活动时,始终碰不上
当div1在div2的左边线(r2)以左的区域活动时,始终碰不上
除了以上四种情况,其他情况表示div1和div2碰上了,下面试完整测试代码
由于测试时外面有position为relative,使用offsetTop等会受它的影响,故以client为基准,使用getBoundingClientRect,原理不变:
1 | /* 传入两个原生dom元素 */ |